Introduction
About Foodylytics
Foodylytics is the product of a group project for the class Cogs187A (Usability and Information Architecture), at UCSD. Foodylytics is an app design project with a target market of the elderly with the premise of promoting health; a requirement for the project. Thus Foodylytics was created, an app that informs and tracks users of the food intake, be it calories, sodium, etc. Along with recommending healthy delicious alternatives to the users.
My Role
User Testing, Marketing
During this project, I conducted the User Testing, which was done through in-person interviews with convenience sampling. Since this was a project we were also required to make a pitch for our app, thus I was the one who did the selling pitch for our group’s app.
Group Members: Vincent Pham, Anay Jain, Henry Tran, Gendarme Docena, Jeff Wallach, and Luis Lu
Problem
Foodylytics Creation
Before the creation of Foodylytics, we needed to have a better understanding of our target market. Through research and interviews we created a variety of issues and eventually wanted something to do with improving everyday health, and focused on working with food as it is something required to be healthy.
The premise is that as people grow older, many start to have dietary restrictions, which limits what they can eat. Foodylytics helps by recommending a variety of healthy options that they might not have heard of, based on the restrictions the user has imputed. Along with recommendations the app also tracks food intake and will also recommend based on what the user has already taken.
Storyboards
Storyboarding
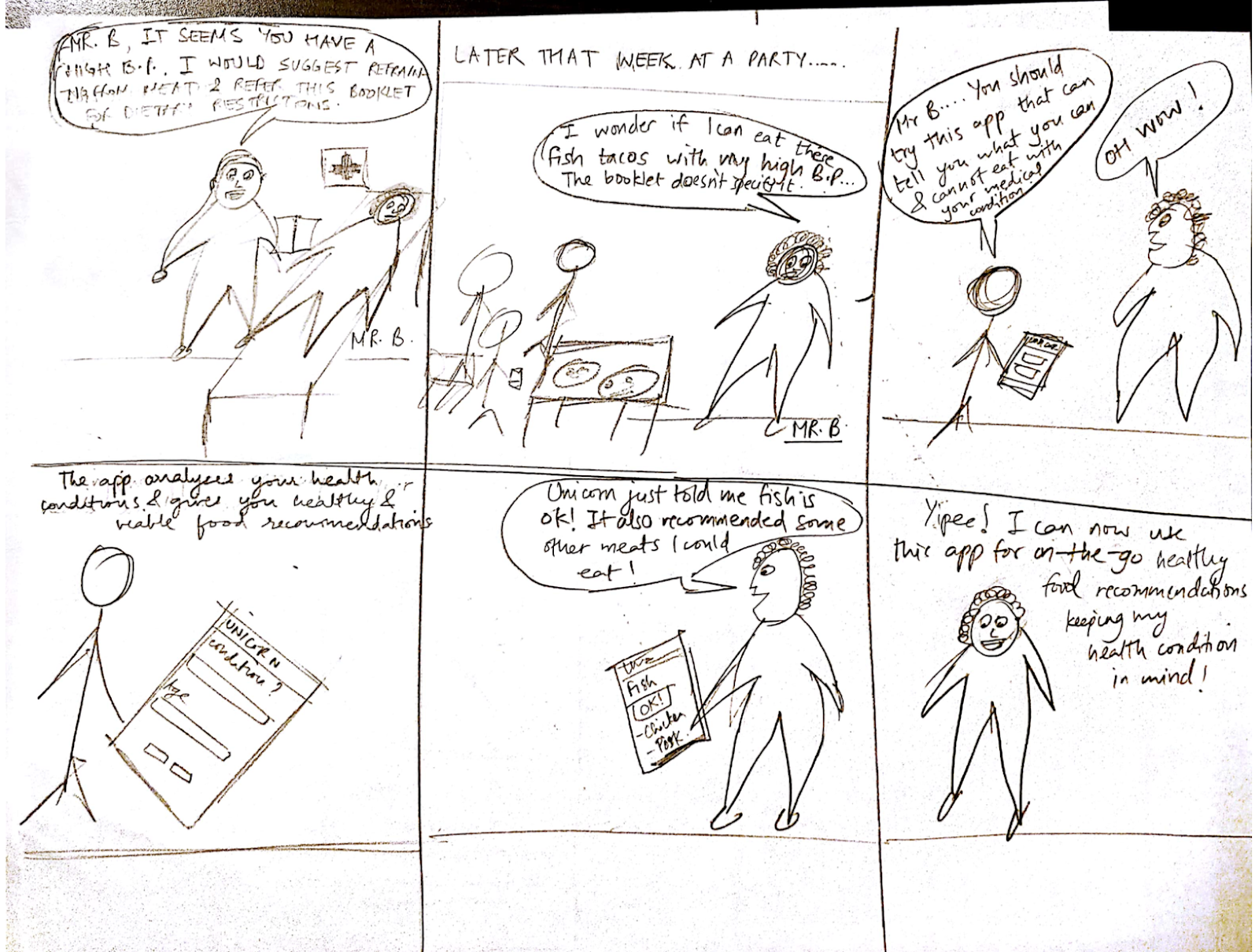
Below are scenarios that display potential uses of our apps in different situations.

In this storyboard, there is an elderly that has been diagnosed with high blood pressure. As such the doctor recommends that they should avoid eating certain types of food. Later at a party, the elderly don't know what food they can eat that is available for them at the party. Someone recommended them to Foodlytics and through the app, they now know what food to avoid at the party.

For this scenario, there is an elderly man who received news about a disease causing him to have a strict diet. Because of his strict diet, he has been eating the same food everyday to be safe, but is getting bored and tired of eating the same thing. He finds out about Foodylytics, uses the app and learns about different cuisines that he could safely eat. How he has a lot of different options and now has a variety of food to pick from.
Prototypes
Lo-Fi & Hi-Fi Prototypes and Wireframes
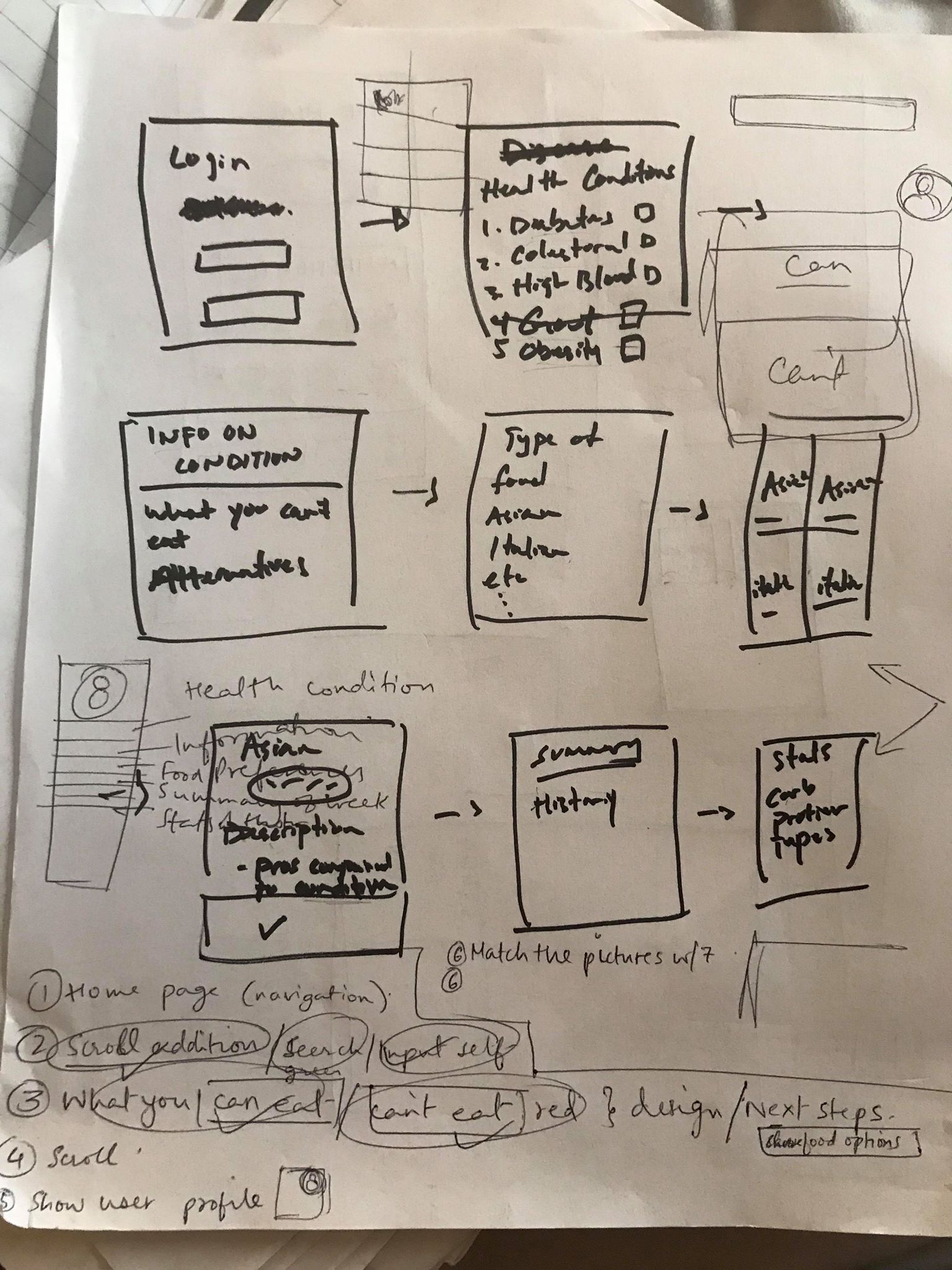
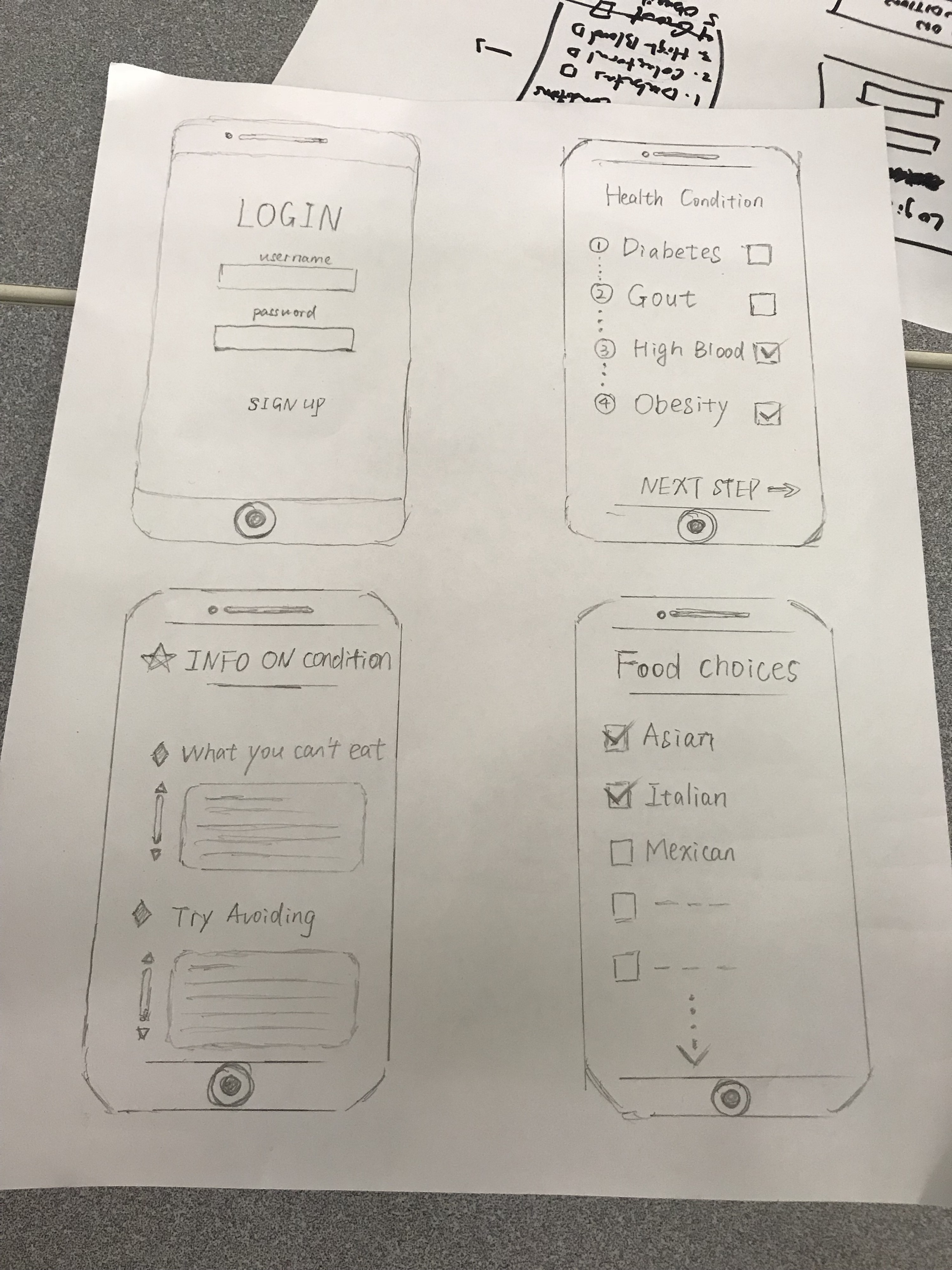
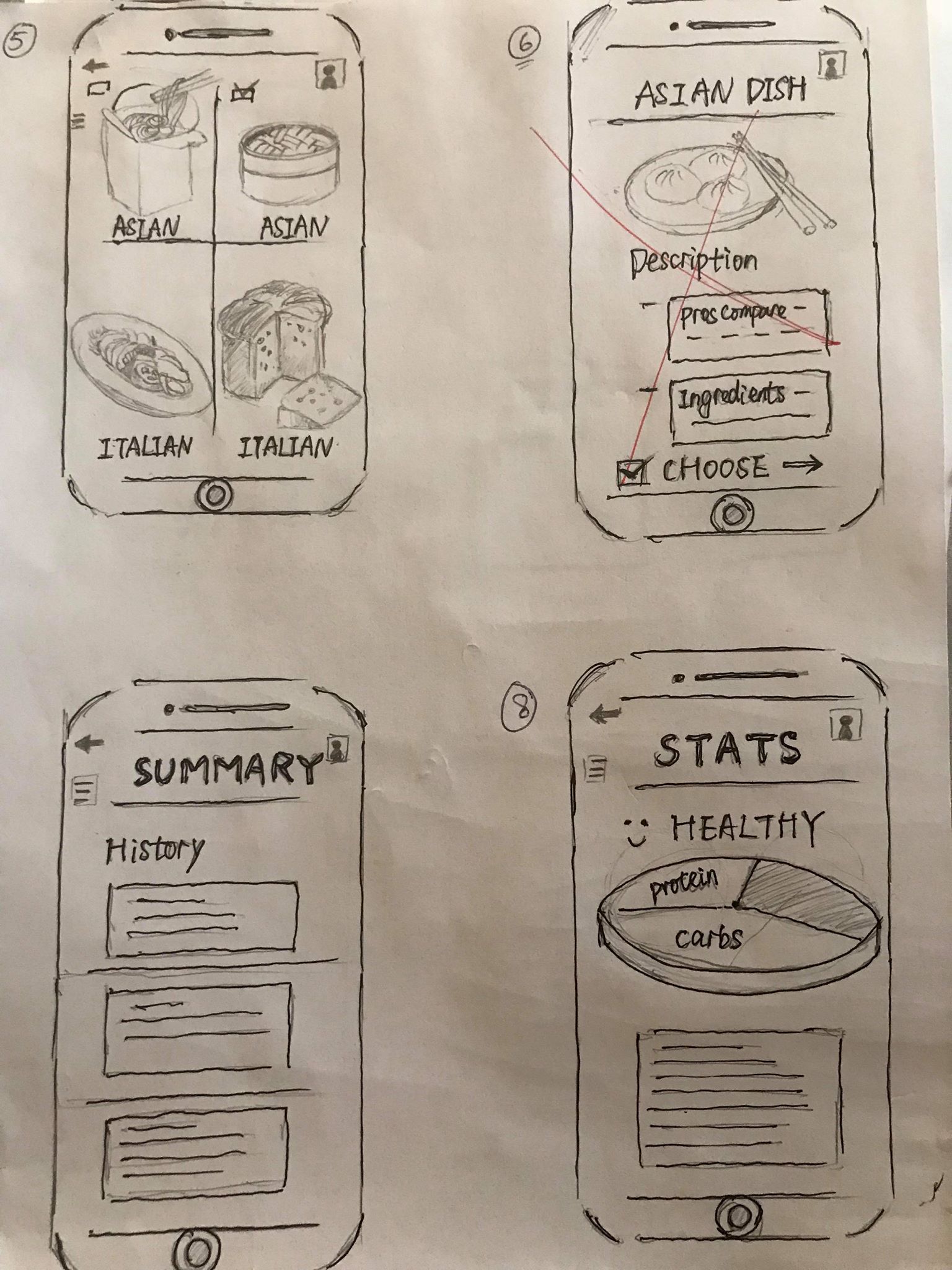
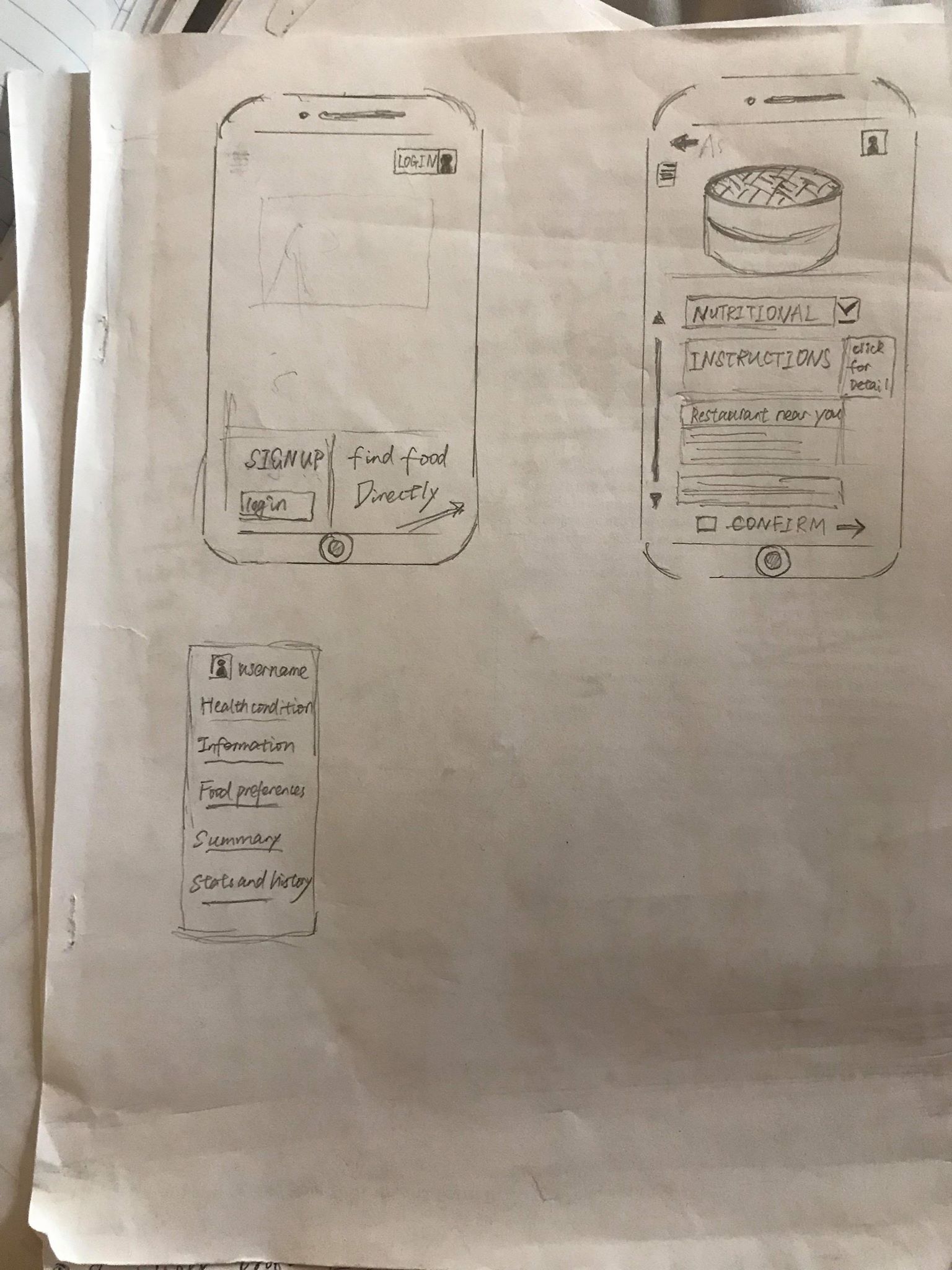
We first start out with Lo-Fi (paper) prototypes, giving us a quick and easy model of how our application looks.

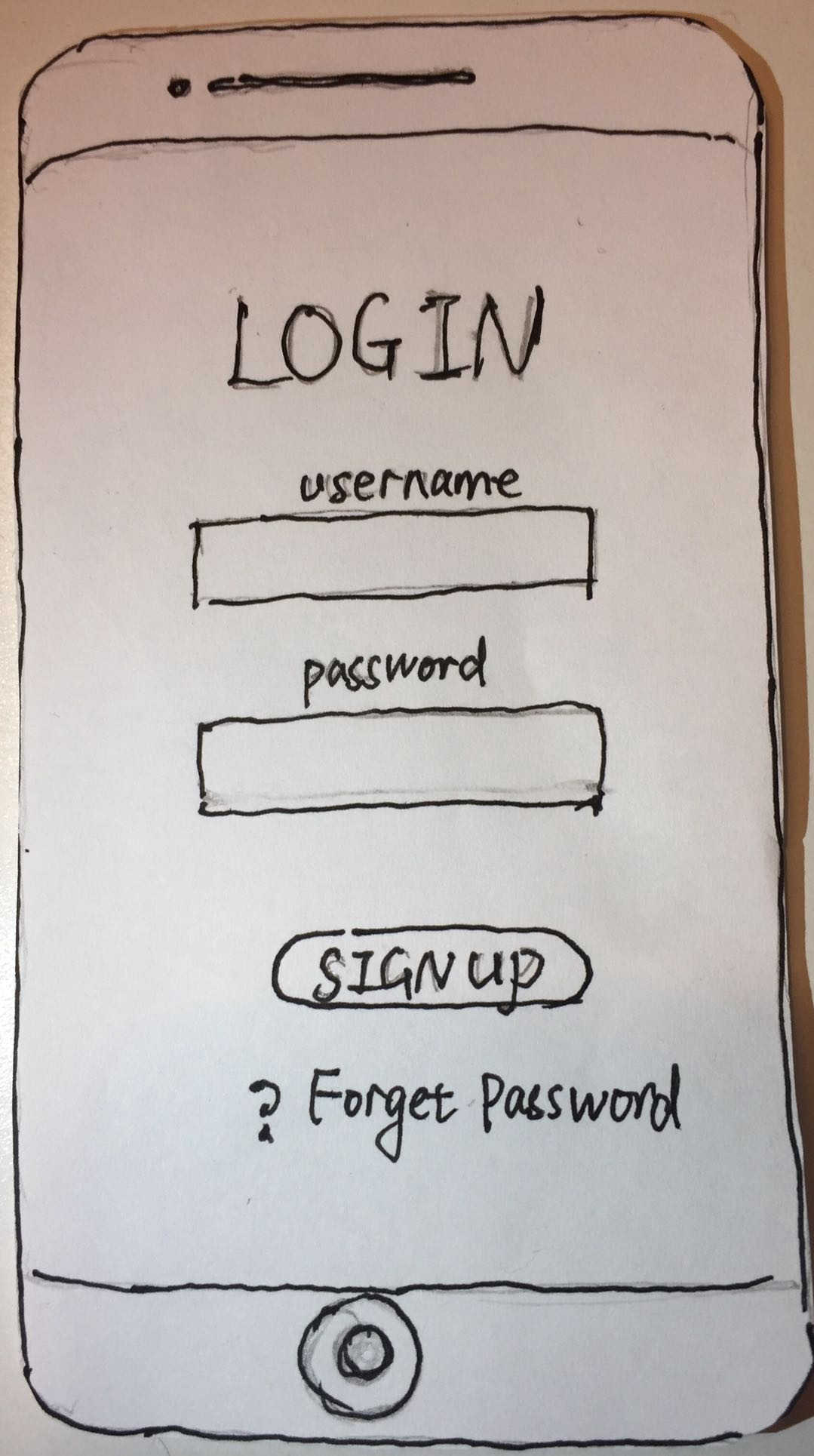
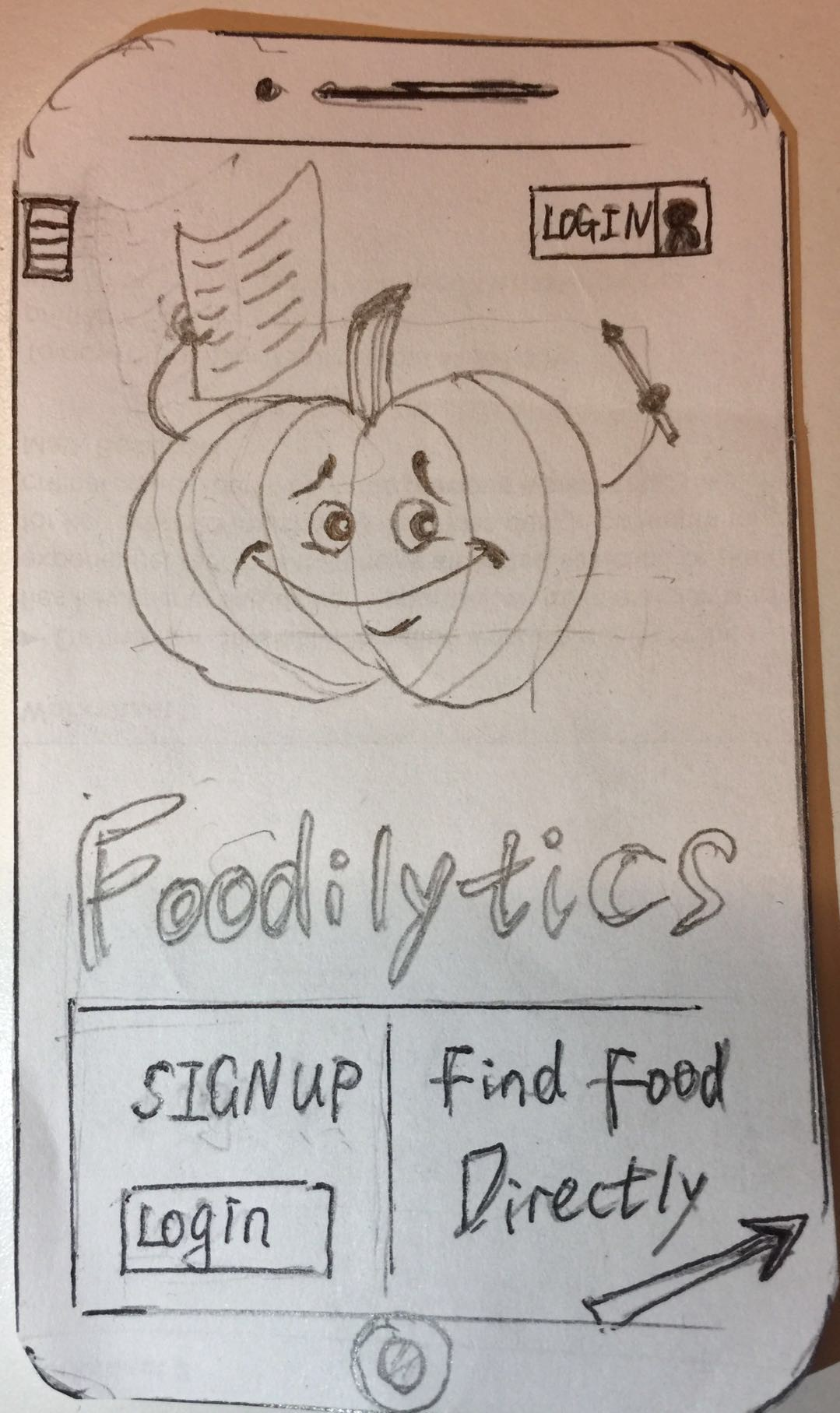
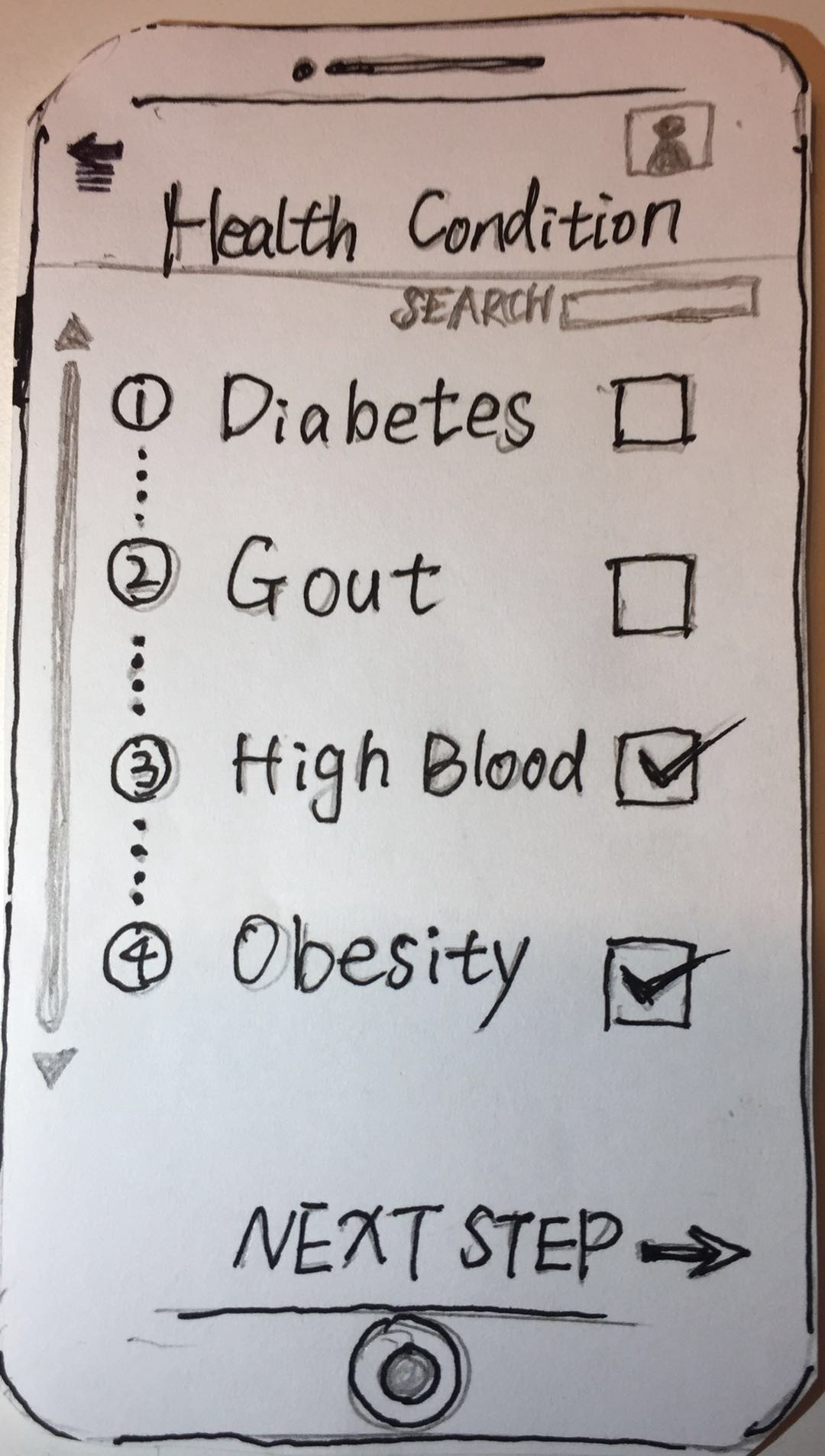
First we created an outline of the workflow, step by step pages of general steps a user would take when using the app. Then we drew a paper prototype of each of the main pages of the app for a general design and use for initial user testing.



After receiving feedback from initial testing, we made some changes for high fidelity prototypes. We decided on continuing to use paper prototypes as it was easier to conduct testing, which we conducted a Wizard of Oz experiment testing, testing how users would interact and react to the flow of the app.



Product
Mockup & Product
Below is a video walkthrough of a prototype of Foodylytics, which was made through InVision.
Here is also a link to the InVision prototype for viewing and using pleasure.
Medium
Medium Documentation
Along with creating the app, we were also required to document the creation process using Medium.com. Documentation was done in a blogging style documenting what we as a group completed each week up until the deadline (4 weeks). Below is a link to each of the four weeks.